Icon API¶
Since version 7.5 TYPO3 CMS provides an Icon API for all icons in the TYPO3 backend.
Registration¶
All icons must be registered in the IconRegistry.
To register icons for your own extension use the following
code in your ext_localconf.php file:
$iconRegistry = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance(
\TYPO3\CMS\Core\Imaging\IconRegistry::class
);
$iconRegistry->registerIcon(
$identifier, // Icon-Identifier, e.g. tx-myext-action-preview
\TYPO3\CMS\Core\Imaging\IconProvider\SvgIconProvider::class,
['source' => 'EXT:myext/Resources/Public/Icons/action-preview.svg']
);
IconProvider¶
The TYPO3 core ships three icon providers which can be used:
BitmapIconProvider– For all kinds of bitmap icons (GIF, PNG, JPEG, etc.)SvgIconProvider– For SVG iconsFontawesomeIconProvider– For all icons which can be found in the fontawesome.io icon font
In case you need a custom icon provider, you can add your own by writing a
class which implements the IconProviderInterface.
Use Icons in Your Code¶
You can use the Icon API to receive icons in your PHP code or directly in Fluid.
The PHP Way¶
You can use the IconFactory to request an icon:
$iconFactory = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance(
\TYPO3\CMS\Core\Imaging\IconFactory::class
);
$icon = $iconFactory->getIcon(
'tx-myext-action-preview',
\TYPO3\CMS\Core\Imaging\Icon::SIZE_SMALL,
'overlay-identifier'
);
$this->view->assign('icon', $icon);
The Fluid ViewHelper¶
You can also use the Fluid core:icon ViewHelper to render an icon in your view:
{namespace core = TYPO3\CMS\Core\ViewHelpers}
<core:icon identifier="my-icon-identifier" size="small" />
This will render the desired icon using an img-tag. If you prefer having the SVG inlined into your HTML (e.g. for being able to change colors with CSS), you can set the optional alternativeMarkupIdentifier attribute to inline. By default, the icon will pick up the font-color of its surrounding element if you use this option.
{namespace core = TYPO3\CMS\Core\ViewHelpers}
<core:icon identifier="my-icon-identifier" size="small" alternativeMarkupIdentifier="inline" />
The JavaScript way¶
In JavaScript, icons can be only fetched from the Icon Registry. To achieve this, add the following dependency to your RequireJS module: TYPO3/CMS/Backend/Icons. In this section, the module is known as Icons.
The module has a single public method getIcon() which accepts up to five arguments:
- identifier
| Condition: required | Type: string |
Identifier of the icon as registered in the Icon Registry.
- size
| Condition: required | Type: string |
Desired size of the icon. All values of the
Icons.sizesenum are allowed, these are:small,default,largeandoverlay.- overlayIdentifier
| Condition: optional | Type: string |
Identifier of an overlay icon as registered in the Icon Registry.
- state
| Condition: optional | Type: string |
Sets the state of the icon. All values of the
Icons.statesenum are allowed, these are:defaultanddisabled.- markupIdentifier
| Condition: optional | Type: string |
Defines how the markup is returned. All values of the
Icons.markupIdentifiersenum are allowed, these are:defaultandinline. Please note thatinlineis only meaningful for SVG icons.
The method getIcon() returns a jQuery Promise object, as internally an AJAX request is done.
ノート
Since TYPO3 9, the icons are cached in the localStorage of the client to reduce the workload off the server.
Here's an example code how a usage of the JavaScript Icon API may look like:
define(['jquery', 'TYPO3/CMS/Backend/Icons'], function($, Icons) {
// Get a single icon
Icons.getIcon('spinner-circle-light', Icons.sizes.small).done(function(spinner) {
console.log(spinner);
});
});
Available Icons¶
The TYPO3 Core comes with a number of icons that may be used in your extensions.
To search for available icons, you can use one of these possibilities:
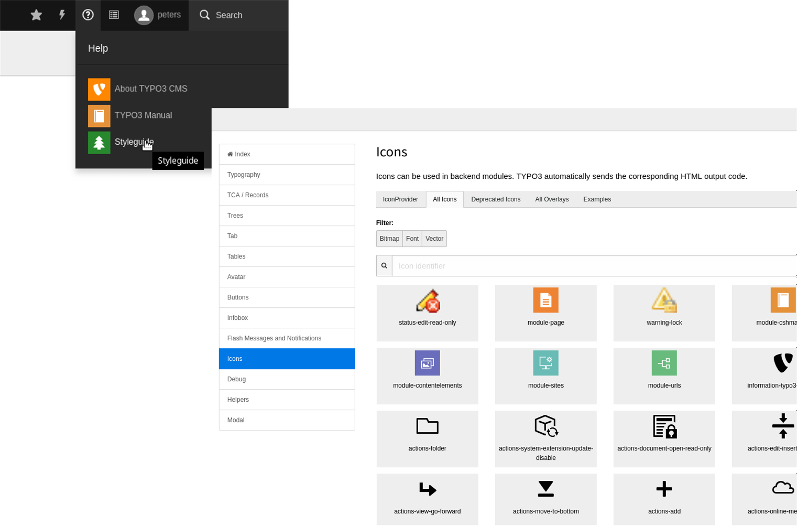
Install Styleguide Extension¶
Install the extension styleguide as described in the Readme in the installation section.
Once, installed, you can view available icons by selecting help (?) on the top in the TYPO3 Backend, then Styleguide and then Icons, All Icons.
There, browse through existing icons. Use the name under the icon (for example
actions-add) as first parameter for IconFactory::getIcon() in PHP or as value for
the argument identifier in Fluid (see code examples above).

Use TYPO3.Icons¶
An alternative way to look for existing icons is to browse through https://typo3.github.io/TYPO3.Icons/.
